Visão Geral
Trabalhei em uma plataforma educacional que disponibiliza cursos gratuitos para alunos de escolas públicas e privadas a fim de disseminar o aprendizado.
Participei neste projeto como desenvolvedor front-end e colaborando com o desig utilizando técnicas de ux/ui.
Implementei melhorias necessárias no projeto, aumentando em 80% a satisfação dos usuários.
Utilizei React.js e Next.js para construir as interfaces do sistema, trazendo extrema flexibilidade, eficiência e uma melhora na experiência do usuário dentro da plataforma.
Pontos a serem observados no Desenvolvimento
Desenvolver uma solução de software escalável e segura, manter uma visão sistêmica e clara do custo/benefício, identificar pontos a serem evoluídos, implementar medidas de segurança para proteger os dados.
Pontos a serem observados no Processo de Design
Interface intuitiva com navegação clara, fluxos de trabalho lógicos, Design limpo e moderno, uso adequado de cores, tipografia e Feedback visual claro. Manter a consistência das telas e a integridade dos dados.
O método de design utilizado neste projeto veio de Double Diamond. Na prática, o Double Diamond é uma metodologia de design thinking e consiste em analisar de forma ampla um problema ou oportunidades de melhoria e focar em ações direcionadas.
Pesquisa de concorrência(benchmark)
Nesta etapa da pesquisa, utilizei o Benchmark para uma melhor orientação quanto às boas práticas a serem utilizadas na criação. Durante o processo pude ter uma visão mais abrangente sobre concorrência, diferenciais, produtos/serviços e demandas dos usuários.
Pesquisa com os usuários(user research)
Analisei o comportamento dos usuários da plataforma e identifiquei as necessidades e os problemas enfrentados por eles. Também levantei questões sobre as preocupações e o como será o uso do produto final.
Criei as diretrizes do design, mantendo uma unidade de todos os estilos e formas utilizadas na interface do sistema.
As telas abaixo destinam-se a abranger as funções mais utilizadas pelo usuário.
Protótipo Navegável
Com um protótipo navegável, o usuário fará o teste, e poderá interagir com algumas funções do que será o produto final.
O agora
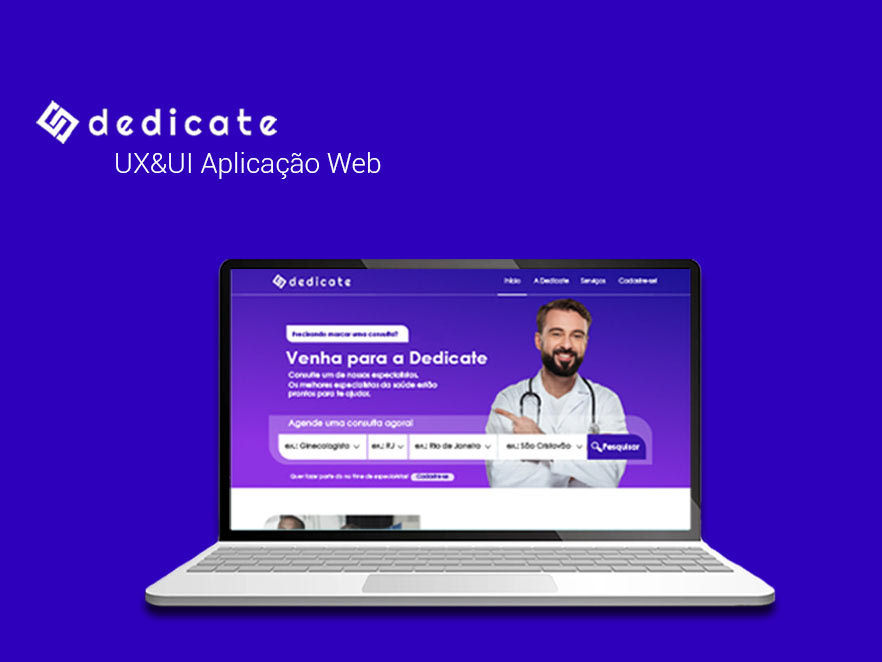
Neste momento temos a landing page de apresentação da plataforma, uma home page com a lista de cursos disponíveis, uma login page e uma create account concluídos e sendo testados para correções de possíveis bugs.
O aprendizado
Fortaleci os conhecimentos em desenvolvimento front-end utilizando react.js, next.js e node.js.
O que virá
Para as próximas etapas, será desenvolvida as páginas e rotas para cada curso disponível dentro da plataforma.
Te convido a conhecer um pouco mais do meu trabalho em: diegojfsr.myportfolio.com