Visão geral
O Saver é um sistema web(Open Source) que usa uma rede neural treinada com 30.000 registros para recomendar investimentos conforme o perfil do usuário. Utiliza Flask, Python, JavaScript e ReactJs, com deploy e hospedagem via Git e GitHub, praticamente sem custo inicial. Utilizei o design thinking e técnicas de UX/UI para criar interfaces intuitivas, aumentando a satisfação do usuário com base em feedbacks.
Projeto de Conclusão do Curso em Gestão da Tecnologia da Informação pelo IFSudesteMG. Redes Neurais Artificiais Aplicadas nas Sugestões de Investimentos e tomadas de decisão.
Banca Avaliadora:
Prof. Dr. Gustavo William Pereira(Orientador), Prof. Dr. Leísa Pires Lima, Prof. MSc. Sandro Feu de Souza e Prof. MSc. Diego Rossi.
Desenvolver um sistema web que através de Rede Neural ajude os usuários a economizar e ao mesmo tempo investir em ativos e ações que aumentem seus ganhos com baixos riscos.
Minhas funções e ferramentas
Participei do projeto como desenvolvedor e designer, usei técnicas de UX/UI, machine learning e redes neurais artificiais (RNA).
Utilizei o IntelliJ, PyCharm, VSCode, Google Colab e Figma; as linguagens Python e JavaScript e os frameworks Flask e ReactJS. Para versionamento e deploy, usei Git e GitHub.
Pontos a serem observados no Desenvolvimento
Desenvolver uma solução de software escalável e segura, manter uma visão sistêmica e clara do custo/benefício, identificar pontos a serem evoluídos, implementar medidas de segurança para proteger os dados.
Pontos a serem observados no Processo de Design
Interface intuitiva com navegação clara, fluxos de trabalho lógicos, Design limpo e moderno, uso adequado de cores, tipografia e Feedback visual claro. Manter a consistência das telas e a integridade dos dados.
#1. Iniciando a etapa de pesquisas
Pesquisa de concorrência
Nesta etapa da pesquisa, utilizei o Benchmark para uma melhor orientação quanto às boas práticas a serem utilizadas na criação.
Durante o processo pude ter uma visão mais abrangente sobre concorrência, diferenciais, produtos/serviços e demandas dos usuários.
Pesquisa com usuários
Nesta etapa analisei os dados demográficos e o comportamento dos usuários, identifiquei objetivos, necessidades, problemas e medos.
Também lenvatei questões sobre as preocupações e o uso do produto.
#2. Etapa de Design e Prototipação
Direcionamento do grid de design
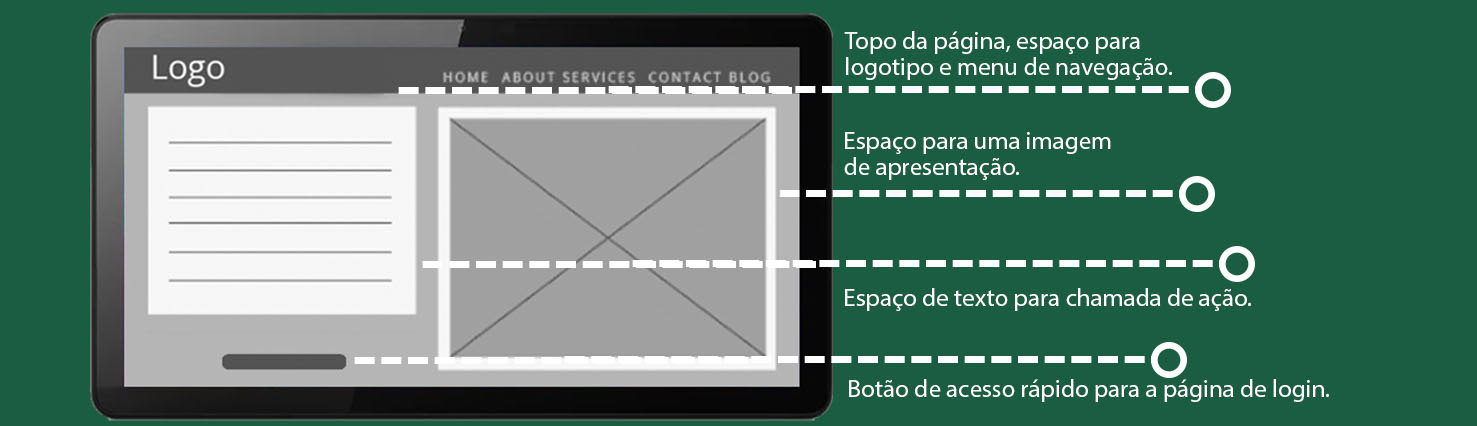
Nesta etapa criei o documento que contém as diretrizes do design, mantendo uma unidade de todos os estilos e formas utilizadas na interface do sistema.
Direcionamento de páginas para o usuário
Aqui realizei o mapeamento da trajetória do usuário para tarefas principais.
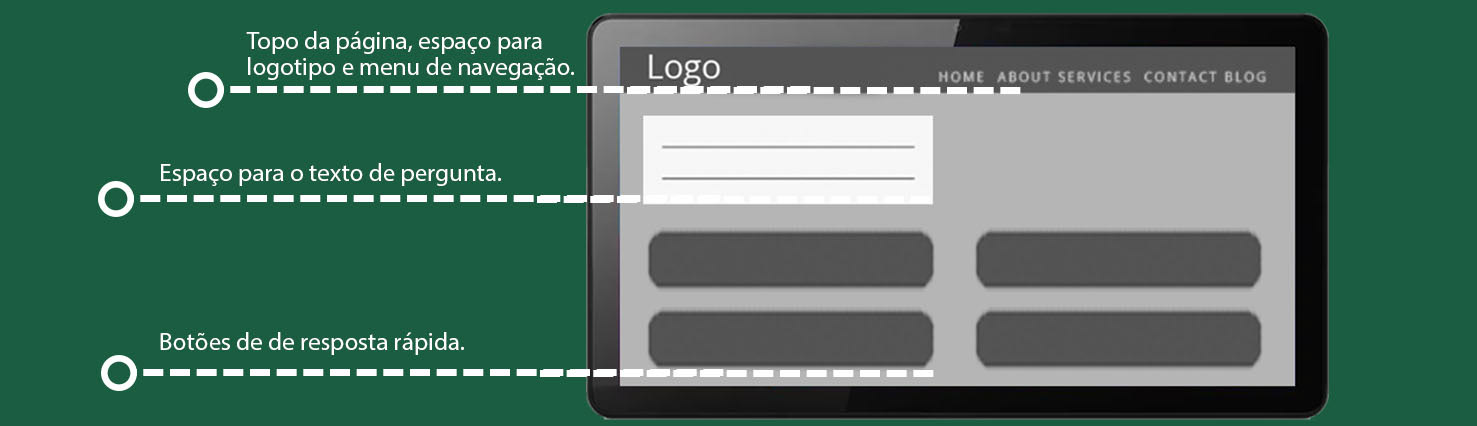
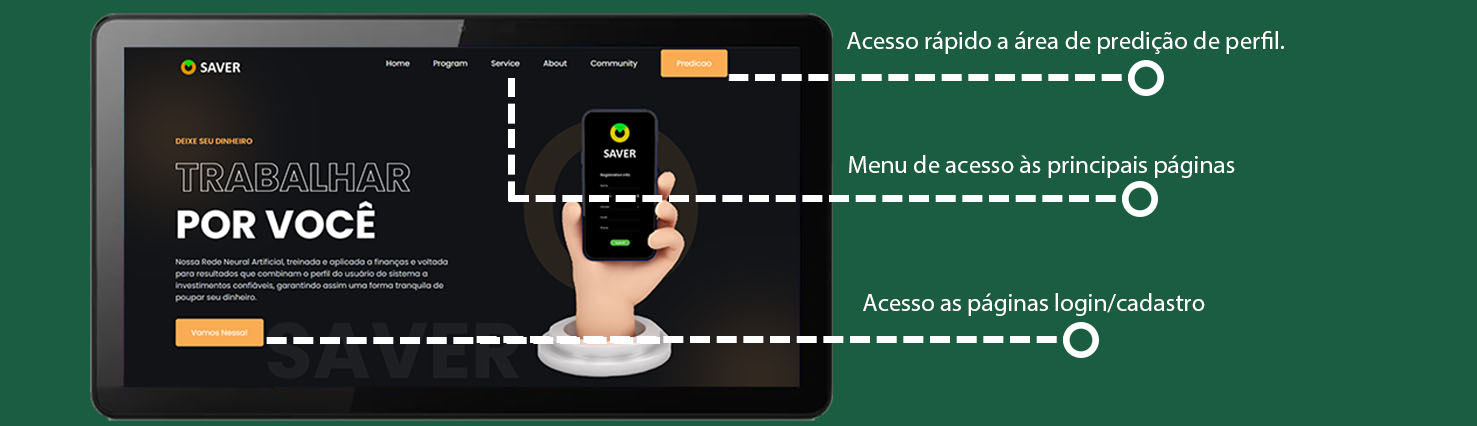
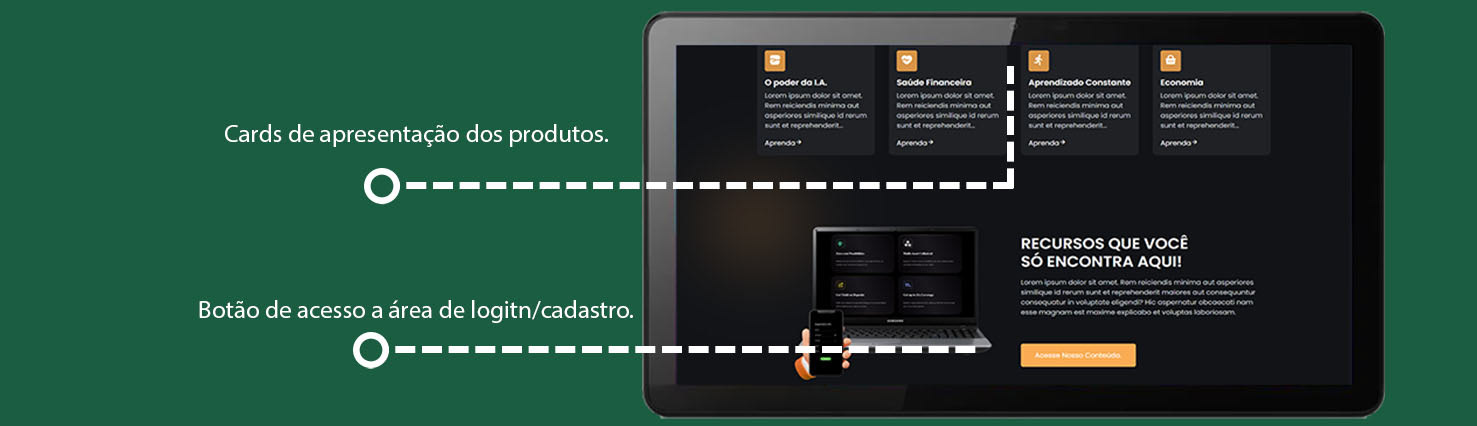
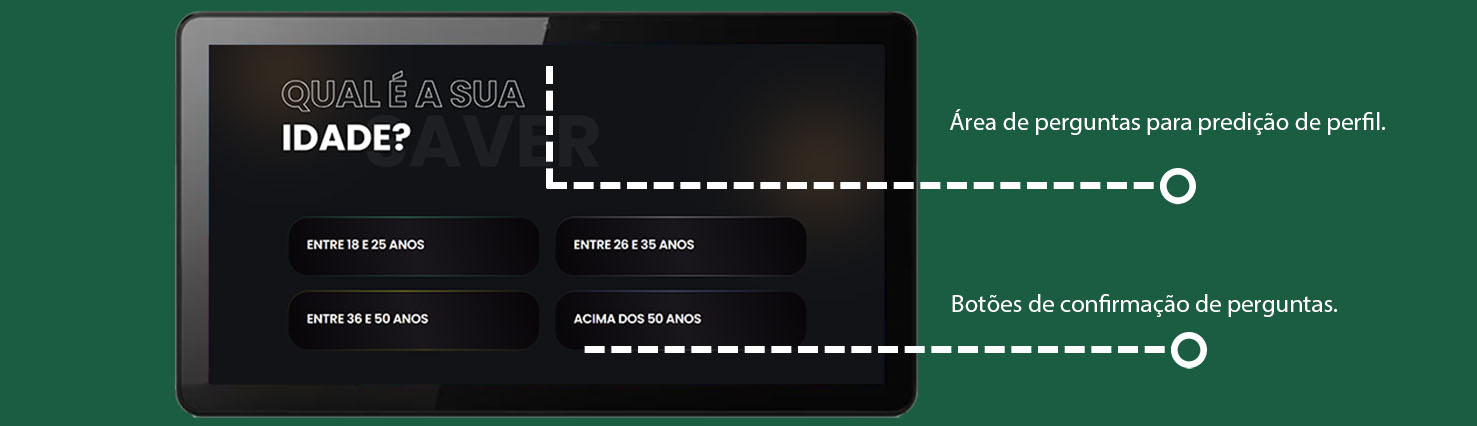
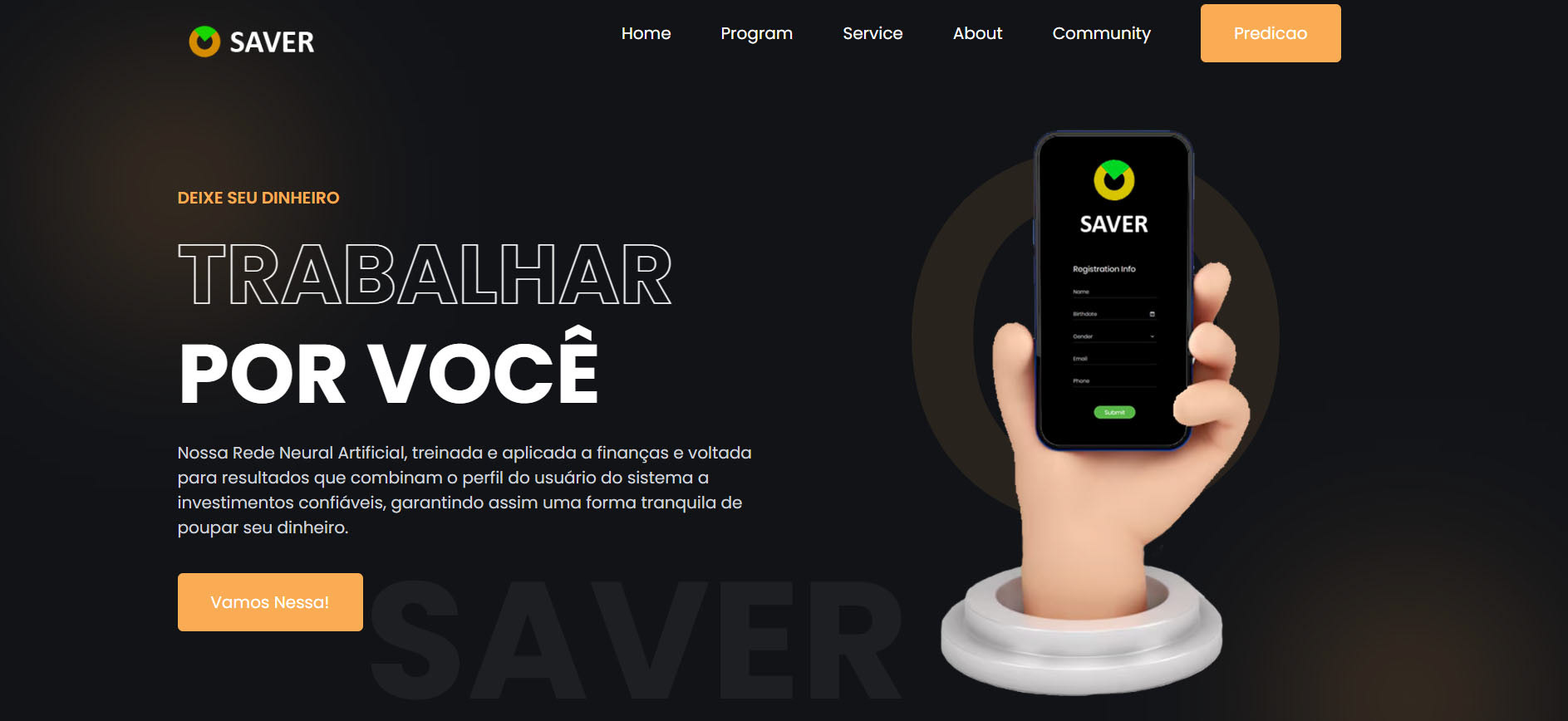
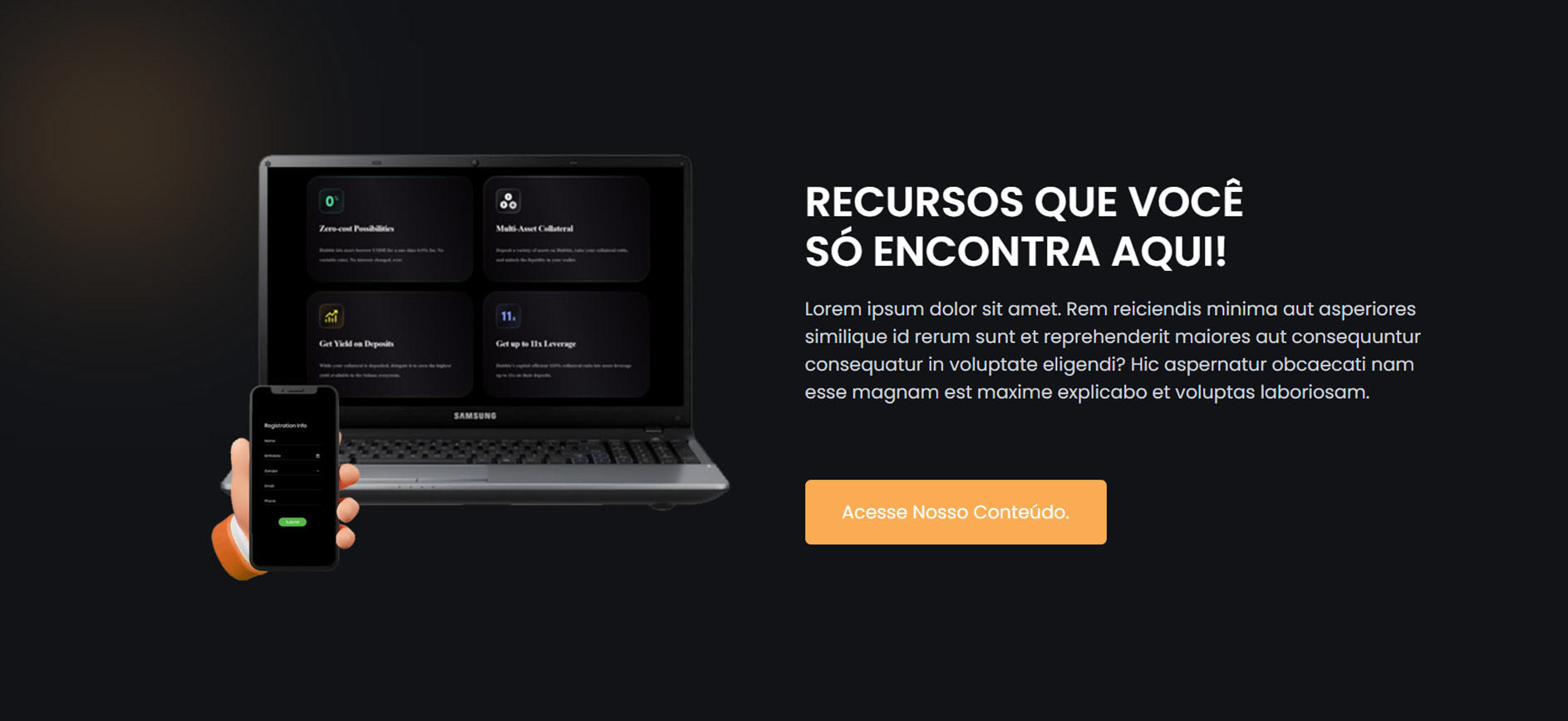
Utilizei o user flow para direcionar as funções, resultando nas telas de landing page, predição de perfil, formulários e resultados.
Utilizei o user flow para direcionar as funções, resultando nas telas de landing page, predição de perfil, formulários e resultados.



#3. Etapa de Testes e Desenvolvimento























O agora: Neste momento temos a Landing page e sistema de predição rápida concluídos e sendo testados para correções de possíveis bugs. Iniciei a refatoração do código para mantê-lo limpo e fácil de entender.
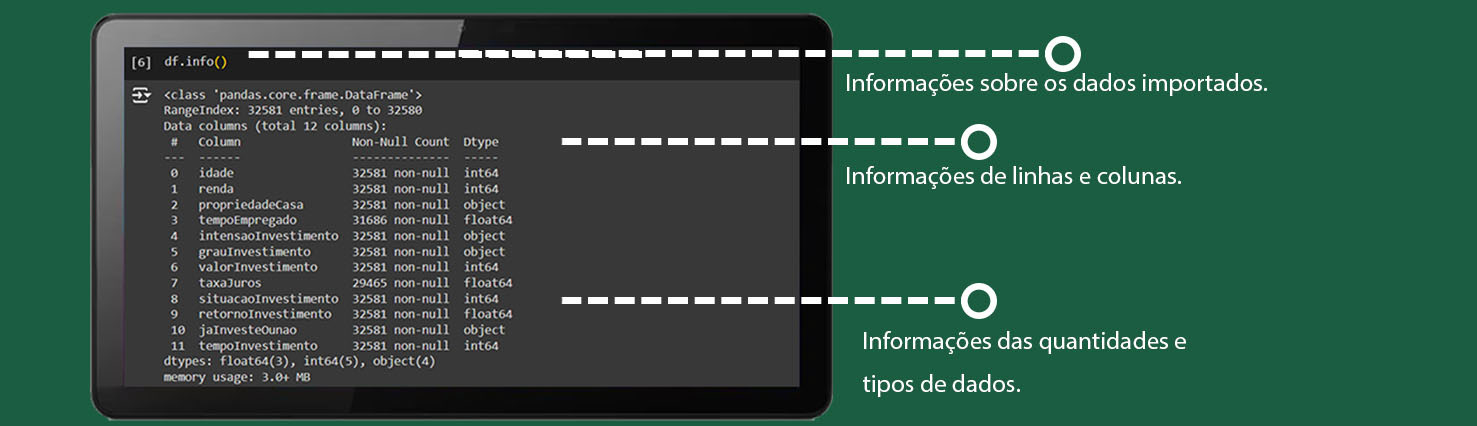
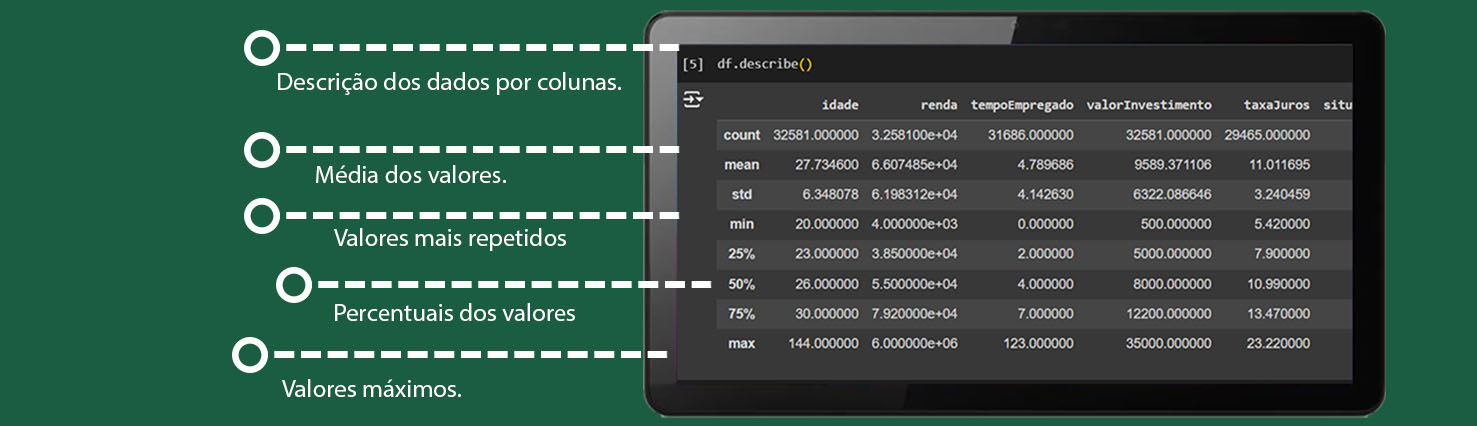
O aprendizado: Fortaleci os conhecimentos da graduação e aprendi sobre o universo financeiro e investimentos. Também entendi como são levantados os dados para treino e como são desenvolvidos os aplicativos de investimento.
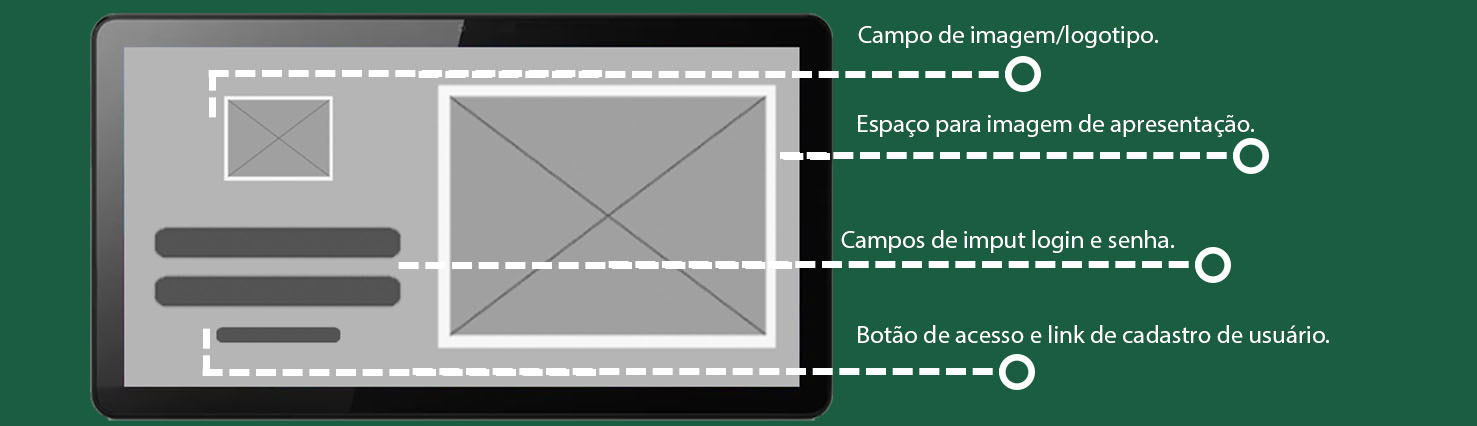
O que virá: Para as próximas etapas, irei desenvolver as telas de login/cadastro de usuários. Irei modelar o banco de dados com SQLite para armazenar novos usuários, permitindo que uma nova rede neural seja treinada com esses dados.
Te convido a conhecer um pouco mais do meu trabalho em: diegojfsr.myportfolio.com